部署前介绍
Hexo是什么
- Hexo 的中文官网:http://hexo.io/zh-cn/
- 作者 Tommy Chen:https://zespia.tw/
- 在我的理解里面:Hexo 是一个基于 Node.js 快速、简洁且高效的博客框架,可以将 Markdown 文件快速的生成静态网页,托管在 GitHub Pages 上。
- 而官网自己是这样说的:
Hexo 是一个快速、简洁且高效的博客框架。Hexo 使用 Markdown(或其他渲染引擎)解析文章,在几秒内,即可利用靓丽的主题生成静态网页。
为什么要用Hexo
- 我:因为被hexo给惊艳到了,一切的一切都在吸引着我。
- Tommy Chen:https://zespia.tw/blog/2012/10/11/hexo-debut/
适合人群
- 有 IntelliJ IDEA 基础的程序员(或者你使用的是 JetBrains 家的其他产品)
- 想搭建一个优雅的博客的人
- 任何喜欢钻研的人
文章要求
- 如果是 Git,Node.js 的新人,则这篇文章不要间断操作,要一气呵成,不然可能会遇到各种问题。
本文环境
- 系统:
- Ubuntu18.04.2
作者买不起mac
- Ubuntu18.04.2
- 软件:
- git:2.17.1
- nodejs:v10.15.3
- IntelliJ IDEA:2018.3.5
- 账号:
- Github:https://github.com/
所需环境
- 各个软件官网:
- git:http://git-scm.com/
- IntelliJ IDEA:https://www.jetbrains.com/idea/
- node.js:http://nodejs.org/
域名绑定
- 如果你一开始就打算要绑定域名,则下面教程中所有可以填写域名的地方你都填写上你要绑定的域名,如果你没独立域名,那就使用 Github 默认给你的:XXXXXX.github.io 域名即可。
部署开始
git安装
- 双击运行 Git-*-bit.exe,接下来一律下一步,不需要多余的选择,假设你安装的目录位置跟我一样:D:\Program Files\Git
- 打开 Git Bash(路径:D:\Program Files\Git\git-bash.exe),输入:git –version
- 如下图,如果出现:
git version 2.7.0字样,这表示安装成功

- 如下图,如果出现:
Node.js安装
- 双击运行 node-v10.15.3-x64.msi,接下来一律下一步,不需要多余的选择。
- 安装完之后,打开 Git Bash,输入:npm -v
- 如下图,如果出现:
6.4.1字样,则表示 Node.js 安装成功。如果你没有显示这个信息,我怀疑你需要重启电脑试试看。

- 如下图,如果出现:
Node.js源设置
- 在安装 Hexo 之前,先说一下 Node.js 的源,Node.js 官方源默认是:http://registry.npmjs.org ,但是由于在国外,说不定你使用的时候就抽风无法下载任何软件。所以我们决定暂时使用淘宝提供的源,淘宝源官网:http://npm.taobao.org/
- 使用 nrm 来切换源
- 安装 Hexo:
1
npm install -g hexo-cli
- 安装时间不一定很快,有可能需要等 3 ~ 5 分钟。
- 安装过程中有 WARN 警告也没关系的,不用在意这些 WARN,继续等它安装完成。因为国内的网络问题,有时候安装异常慢花了大半个小时都没效果,那就 Ctrl + C 停掉这次命令,重新再执行一次。
- 如果需要卸载可以执行:npm uninstall -g hexo-cli
创建Hexo项目
现在假设我要创建一个名为 hexo 的项目,项目目录就放在:/app 目录下,所以我们在 /app 目录下创建一个 hexo 目录。现在这个项目的全路径是:/app/test
打开终端
进入该目录: cd /app/test
然后执行 hexo init,这个时间也会比较长,也有可能要等几分钟,根据你的网速来决定,有显示 WARN 也不用管
安装完成之后,目录结构是这样的:

需要注意的是,根目录下的 _config.yml 文件在 windows 下默认是 GBK 编码,请自己修改为 UTF-8 编码,不然可能会有乱码问题出现。
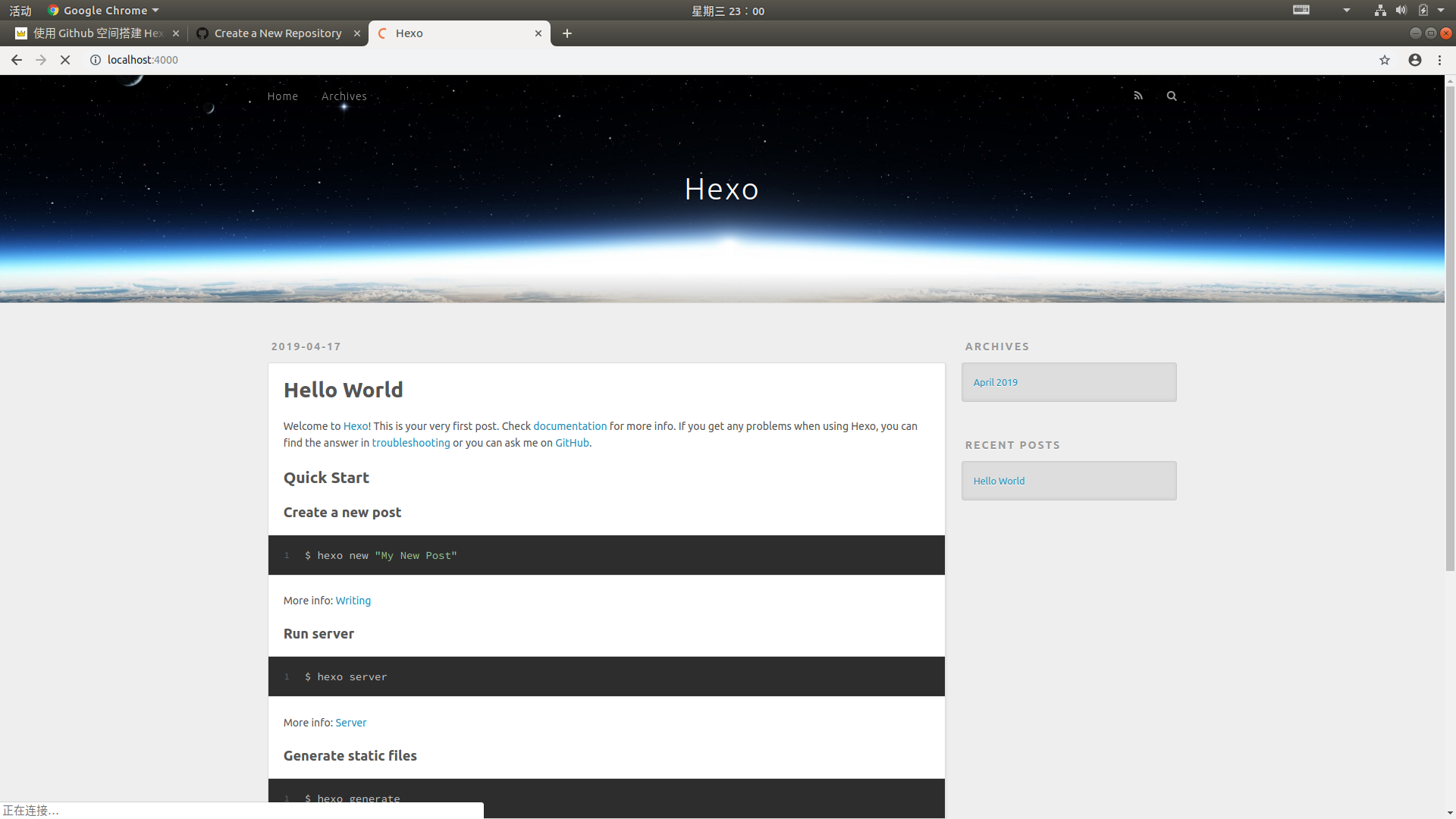
现在我们启动 hexo 本地服务,看下默认的博客是怎样的,命令:hexo server
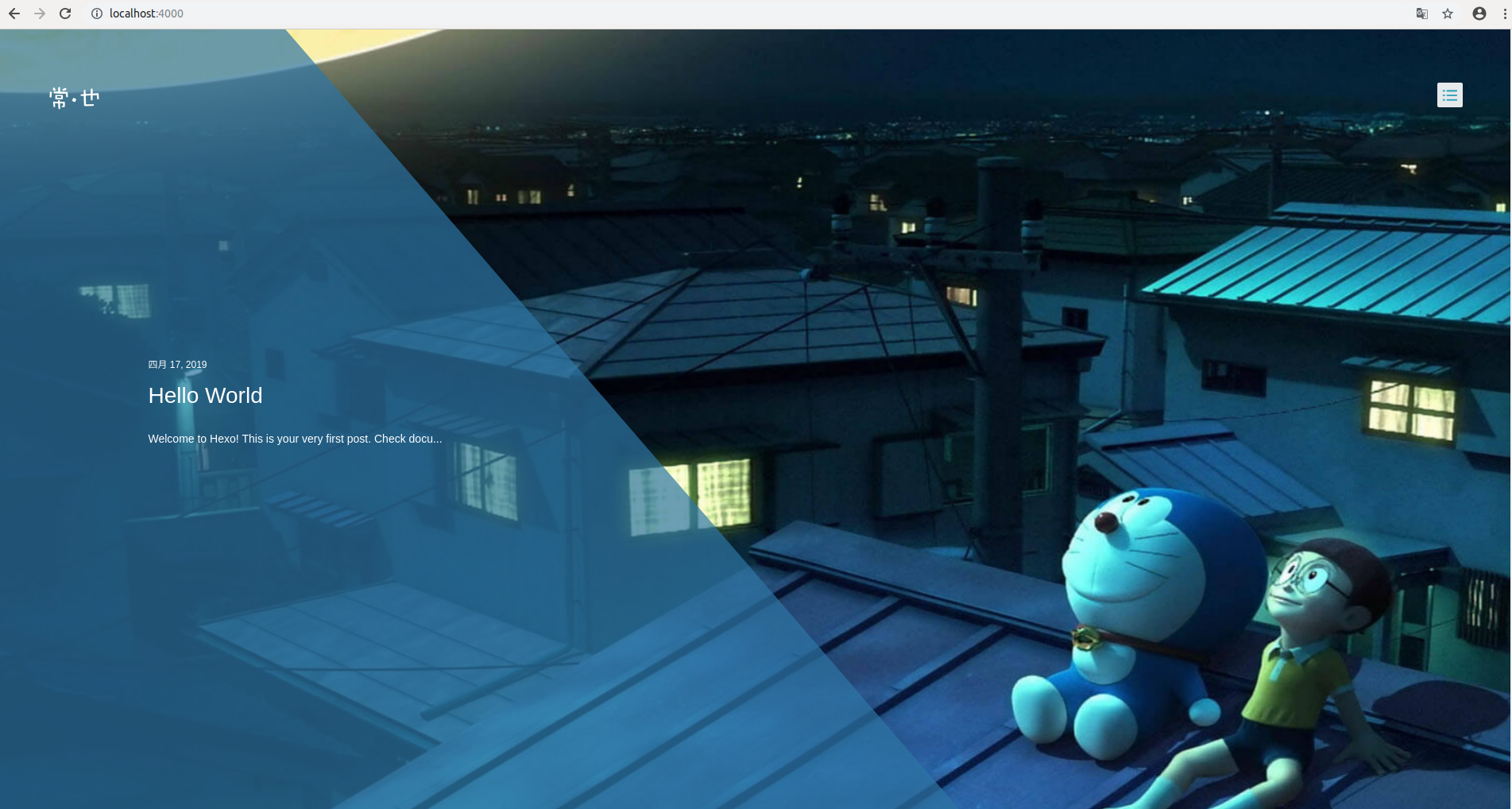
现在用浏览器访问:http://localhost:4000/ ,效果如下图

如果要停止 hexo 服务:在终端按 Ctrl + C 即可
选用其他主题
于默认主题太大众了,所以现在我们换个主题。
你可以去这里找主题:
- hexo-theme:https://hexo.io/themes/
- hexo-github-theme-list:https://github.com/hexojs/hexo/wiki/Themes
我这里选择的 diaspora:https://github.com/Fechin/hexo-theme-diaspora
现在假设你跟我要用的模板是一样:
- 还是让终端保持在 /app/test 目录下,然后输入命令:git clone https://github.com/Fechin/hexo-theme-diaspora.git themes/diaspora
- 这样就在 /app/test/themes 目录下生成了一个 diaspora 文件夹,里面有我们刚刚 clone 下来的主题内容
下载好主题文件之后,我们现在要修改 /app/test 目录下的项目配置文件:_config.yml,把theme位置对应的主题目录名改下,编辑如下图。

更改主题目录名后,我们还要重新生成主题静态内容:
- 继续在终端中输入命令:
- 重新生成静态博客的所有内容:
1
hexo generate
- 重启 hexo 本地服务:
1
hexo server
- 重新访问:http://localhost:4000/ ,效果如下图
- 重新生成静态博客的所有内容:

- 继续在终端中输入命令:
创建 Github pages 并 SSH 授权
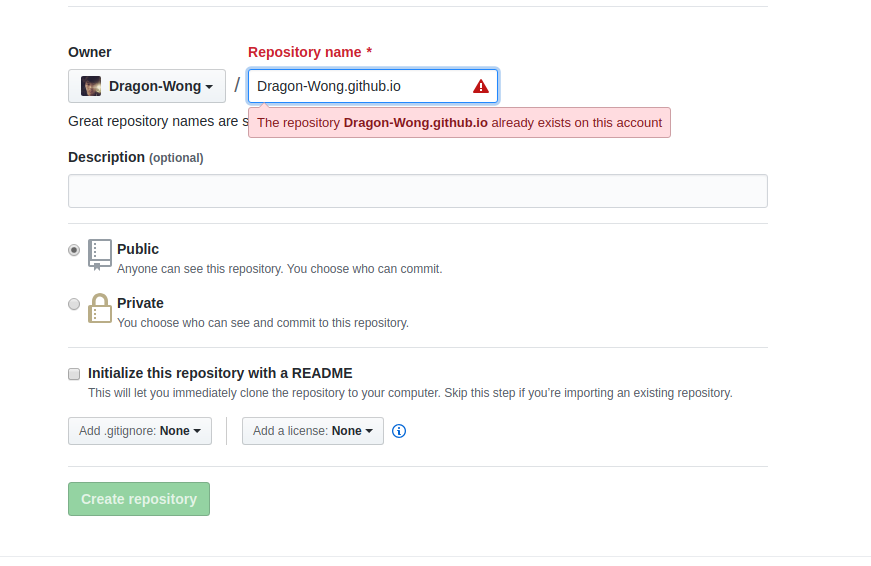
现在假设你已经有一个 Gtihub 账号,你还需要一个特别的仓库,特别在仓库名就是你的 Github 账号登录名,比如我的用户名是:Dragon-Wong,那我要创建的仓库名字完整滴填写是:Dragon-Wong.github.io,具体效果如下图。

创建好仓库之后,要本地生成 SSH 秘钥,方便电脑上的 git 软件好提交内容到 Github 上
在终端中,输入:ssh-keygen -t rsa -C “你的邮箱地址”,然后回车,回车,再回车,一共 3 次回车,具体含义自己 Google。
此时,生成密钥后,在你的用户家目录下的.ssh下(如果是Windows,则在你电脑目录:C:\Users\你的计算机用户名.ssh 下),会生成两个文件:
- 私钥:id_rsa
- 公钥:id_rsa.pub
- 如果生成的不是这样的文件,那删除掉这两个生成的,重新执行上面的命令,让它再一次生成
现在用记事本打开 id_rsa.pub,复制文件中的所有内容
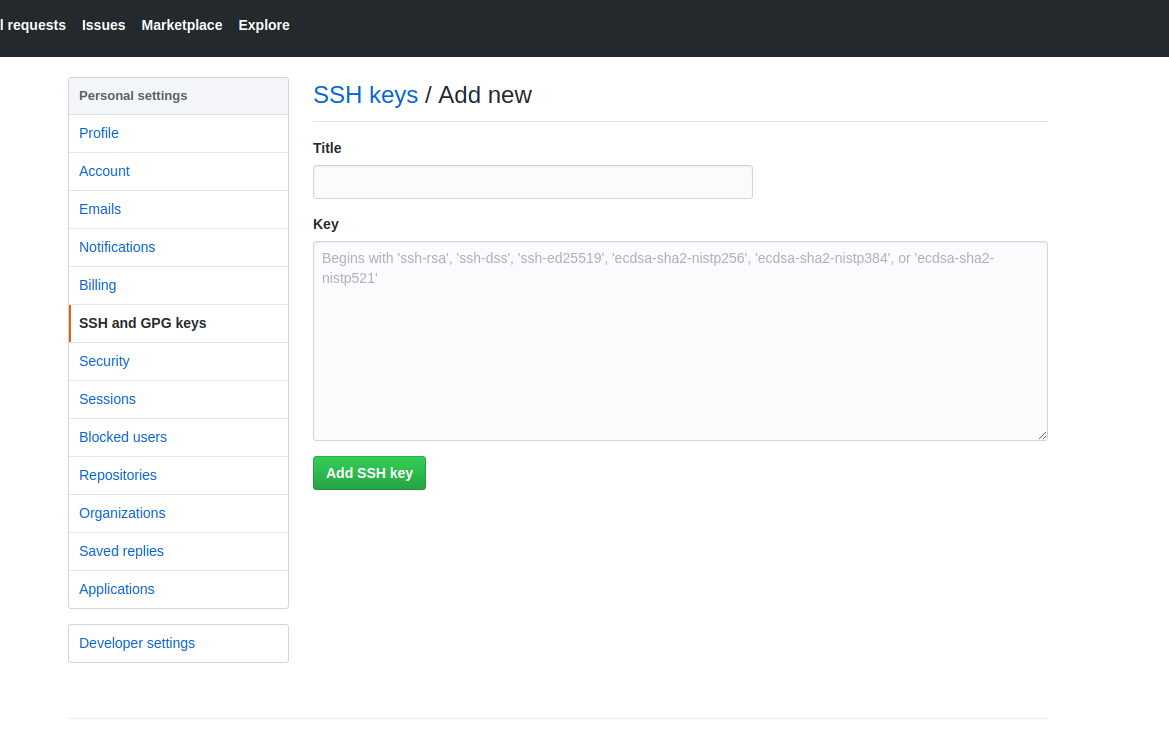
- 访问:https://github.com/settings/ssh ,添加新秘钥,效果如下图
- Title:自己随便取
- Key:把刚刚复制的都粘贴进来 尾巴不要留空格,仔细看清楚了

把本地的博客内容同步到 Github 上
要把本地的静态博客同步到 Github,我们还需要先安装两个跟部署相关的 hexo 插件
- 继续在终端中输入:
1
npm install hexo-server --save
1
npm install hexo-deployer-git --save
- 继续在终端中输入:
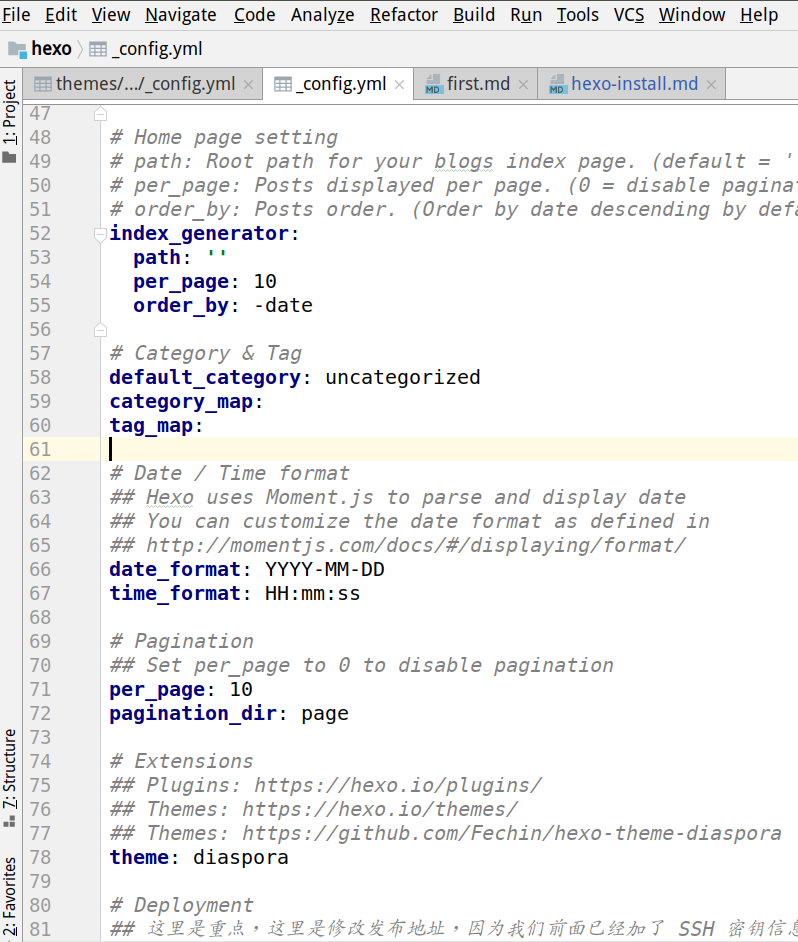
编辑全局 hexo 的配置文件:_config.yml
- 需要特别提醒: YMAL 文件有严格的格式要求,多一个空格,少一个空格 都有可能出问题。所以请严格按照模板中的格式来
- 官网对此配置的介绍:https://hexo.io/zh-cn/docs/configuration.html
- 我自己的编辑内容初稿(你需要认真看的是含有中文注释的内容):
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76# Hexo Configuration
## Docs: https://hexo.io/docs/configuration.html
## Source: https://github.com/hexojs/hexo/
# Site,这一块区域主要是设置博客的主要说明,需要注意的是:每个冒号后面都是有一个空格,然后再书写自己的内容的
title: Dragon
subtitle: 业精于勤荒于嬉
description: 这里是 YouMeek.com 一部分
author: Dragon
email: 519625362@qq.com
language: zh-CN
timezone:
# URL,这一块一般可以设置的是 url 这个参数,比如我要设置绑定域名的,这里就需要填写我的域名信息
## If your site is put in a subdirectory, set url as 'http://yoursite.com/child' and root as '/child/'
url: http://Dragon-Wong.github.io
root: /
permalink: :year/:month/:day/:title/
permalink_defaults:
# Directory
source_dir: source
public_dir: public
tag_dir: tags
archive_dir: archives
category_dir: categories
code_dir: downloads/code
i18n_dir: :lang
skip_render:
# Writing
new_post_name: :title.md # File name of new posts
default_layout: post
titlecase: false # Transform title into titlecase
external_link: true # Open external links in new tab
filename_case: 0
render_drafts: false
post_asset_folder: false
relative_link: false
future: true
highlight:
enable: true
line_number: true
auto_detect: false
tab_replace:
# Category & Tag
default_category: uncategorized
category_map:
tag_map:
# Date / Time format
## Hexo uses Moment.js to parse and display date
## You can customize the date format as defined in
## http://momentjs.com/docs/#/displaying/format/
date_format: YYYY-MM-DD
time_format: HH:mm:ss
# Pagination
## Set per_page to 0 to disable pagination
per_page: 10
pagination_dir: page
# Extensions
## Plugins: https://hexo.io/plugins/
## Themes: https://hexo.io/themes/
theme: diaspora
# Deployment
## 这里是重点,这里是修改发布地址,因为我们前面已经加了 SSH 密钥信息在 Github 设置里面了,所以只要我们电脑里面持有那两个密钥文件就可以无需密码地跟 Github 做同步。
## 需要注意的是这里的 repo 采用的是 ssh 的地址,而不是 https 的。分支我们默认采用 master 分支,以后你翅膀硬了要换其他也无所谓。
## Docs: https://hexo.io/docs/deployment.html
deploy:
type: git
repo: git@github.com:Dragon-Wong/Dragon-Wong.github.io.git
branch: master
编辑全局配置后我们需要重新部署:
- 继续在终端中输入命令:
- 先清除掉已经生成的旧文件:
1
hexo clean
- 再生成一次静态文件:
1
hexo generate
- 在本地预览下:
1
hexo server
- 本地没问题之后,Ctrl + C 停掉本地预览。
- 在部署到 Github 之前,需要先确定你是否已经用过 Git,如果你没用过,则此时你需要做如下设置,在终端中依次输入下面两个命令:
1
git config --global user.email "你的 Github 注册邮箱地址"
1
git config --global user.name "你的 Github 用户名"
- 使用部署命令部署到 Github 上:
1
hexo deploy
- 如果有弹出提示框,请输入:yes
- 提交成功后,访问服务器地址进行检查:http://dragon-wong.github.io ,效果如下

但是,也不排除你 deploy 不了到 Github,报这个错误:Host key verification failed(这种情况在迁移到其他电脑的时候很常见),那解决办法如下:
- 还是在终端中,输入如下命令:ssh -T git@github.com,根据界面提示,输入:yes 回车。之后你可以再试一下是否可以 deploy
通过上面几次流程我们也就可以总结:以后,每次发表新文章要部署都按这样的流程来:
1
2
3hexo clean
hexo generate
hexo deploy也因为这几个命令太频繁了,所以又有了精简版的命令:
- hexo clean == hexo clean
- hexo g == hexo generate
- hexo s == hexo server
- hexo d == hexo deploy
你也可以连着写:hexo clean && hexo g && hexo d
绑定域名
- 因为我暂时没绑定域名,后面先暂时不写了。-未完待续-